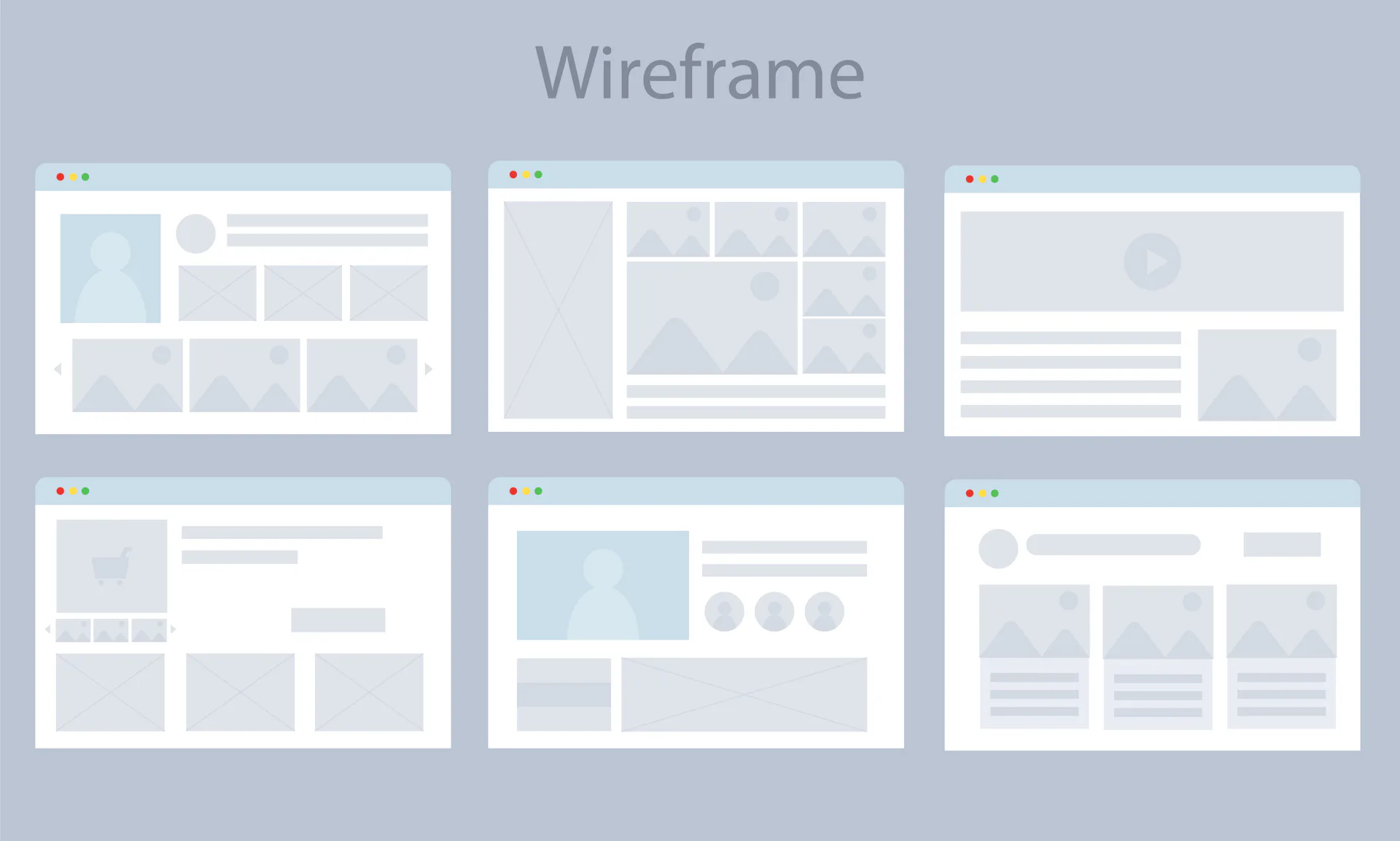
Os wireframes são layouts em preto e branco simples, como um esqueleto, que demonstra de forma direta a arquitetura de como o objeto (interface, página da internet, modelo, etc.) final será de acordo com as especificações do cliente.
Sendo criado para organizar os elementos que entrarão na composição do projeto final, no entanto, ele deve ser feito da maneira mais simples possível, mostrando apenas o essencial, como uma espécie de rascunho, sem cores ou imagens.
Portando, o wireframe é criado antes do início do design ou codificação do front-end. Costumamos dizer que eles são muito parecidos com uma cópia em azul de uma casa, onde você pode ver facilmente a colocação estrutural de seus elementos hidráulicos, elétricos e outros elementos estruturais sem nenhum tratamento de design de interiores.

Os wireframes são a ferramenta para comunicar a estratégia na interface. Portanto, antes de desenhar um wireframe, o ideal é que muita coisa já tenha acontecido. No mínimo, a definição dessa estratégia! Um projeto ideal pode incluir uma imersão com o cliente/donos do produto, uma boa etapa de especificação e conversas sobre demandas e expectativas, e pelo menos alguma metodologia de pesquisa com os usuários.
Mas a coisa boa de desenhar wireframes é que eles são muito fáceis e rápidos de serem testados, aprimorados, alterados. Por causa dos wireframes, ninguém precisa chegar no produto final para descobrir que a navegação não funciona, por exemplo.
Veja aqui alguns itens que destacam o valor do wireframe:
Os wireframes servem a múltiplos propósitos, ajudando a:
– Conecte a arquitetura de informações do site ao seu design visual mostrando caminhos entre as páginas
– Esclareça maneiras consistentes de exibir determinados tipos de informações na interface do usuário
– Determinar a funcionalidade pretendida na interface
– Priorizar o conteúdo através da determinação de quanto espaço para alocar para um determinado item e onde esse item está localizado.
Portanto, por meio do wireframe, você consegue fazer com que a estrutura seja amigável ao usuário e cumpra o propósito do seu negócio, passe a mensagem correta e da forma correta. Motivando assim a melhor performance do seu projeto!
Até a próxima!