O Style Guide (Guia de estilos) é um importante guia visual que assegura a uniformidade do projeto e define como ele será utilizado. Os benefícios de se criar um vão desde definir o padrão visual a projetar para diferentes dispositivos (Smartphones, Tablets, Notebooks e etc). Uma vez definido esse padrão, os envolvidos no projeto terão sua base para projetar a interface.
Em julho de 2019 o Figma abriu inscrições para que Desenvolvedores pudessem criar plugins para a plataforma, que começaram a ser usados em agosto daquele mesmo ano. O que se iniciou com poucos hoje fornece incontáveis plugins que possuem funções distintas e facilitam muito o trabalho dos Designers.
Existem também muitas postagens em blogs e redes sociais sobre plugins essenciais no dia a dia, mas nem todos mostram como realmente utilizá-los, por isso resolvi trazer alguns que uso e que me auxiliam a montar o style guide dos projetos em que trabalho.
Styler ↩
Com esse plugin é possível criar estilos de cores para todo o projeto, deixando as cores organizadas e separadas de acordo com a função. O plugin também permite o gerenciamento da paleta, dando a liberdade de renomear, remover ou extrair as cores para outro arquivo.
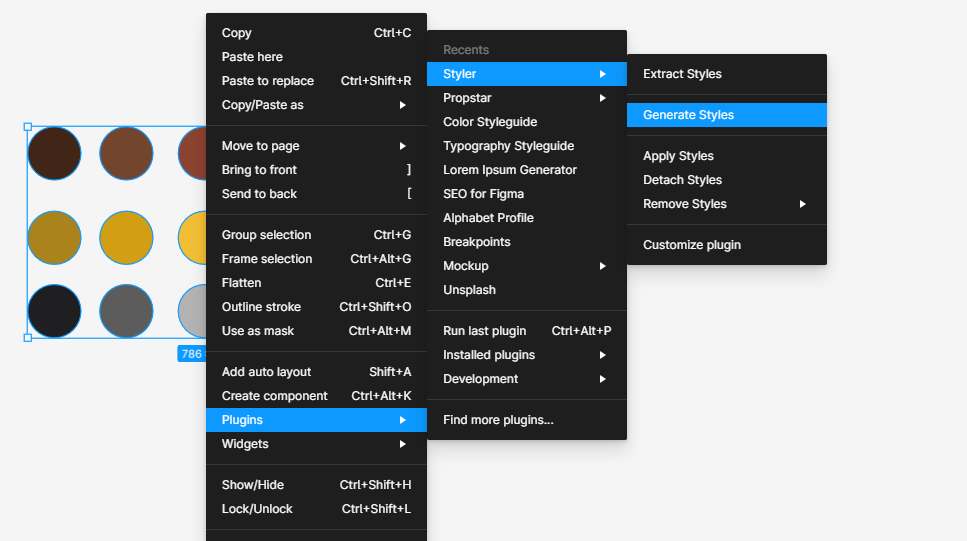
Antes de ativar o plugin, no Figma crie retângulos ou círculos com as cores que deseja para a paleta, renomeie os elementos seguindo a hierarquia e a definição das cores do projeto. Para facilitar a organização da paleta coloque primeiro o nome da “pasta” seguido de / e o nome da cor.
Exemplo: Neutras/Branco. Selecione os elementos e no plugin Styler clique na opção Generate Styles.

Passo a passo Generate Styles
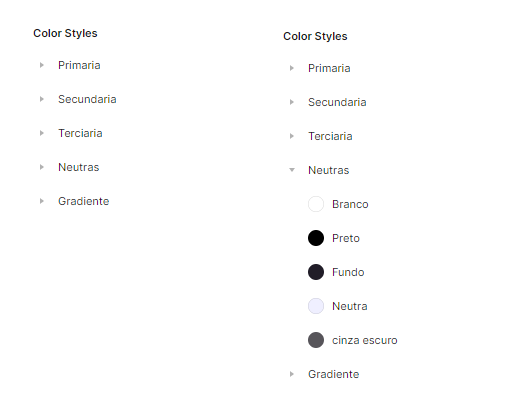
Após a ativação do plugin ficará visível no menu à direita os estilos de cores separados pela função escolhida.

Exemplo estilos de cores separados pela função
Leia também: Product Design: como inovar para resolver problemas
Color Styleguide ↩
Após a definição dos estilos de cores com o plugin Styler, é possível criar um documento detalhado com o plugin Color Styleguide. Com a ativação do plugin o figma cria uma nova page com um arquivo exibindo as cores, o nome das cores, o código HEX e os valores em RGB e HSL. E então você pode mover essa paleta para sua page de Styleguide. Essas informações são muito úteis no seu Handoff, deixando mais fácil para os Desenvolvedores observarem quais são as cores do projeto.

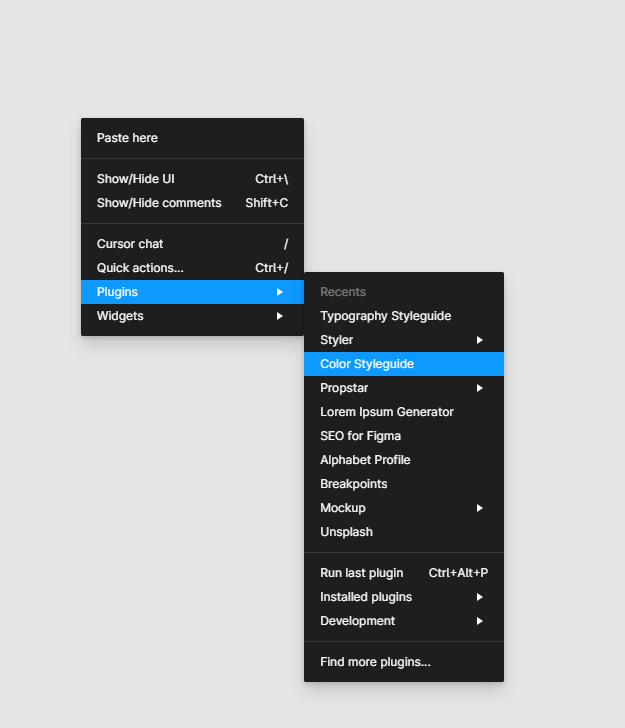
Passo a passo Color Styleguide

Exemplo de documento de cores gerado pelo plugin.
Leia também: Design de serviço: o que é e quais as vantagens deste modo de atuação
Typography Styleguide ↩
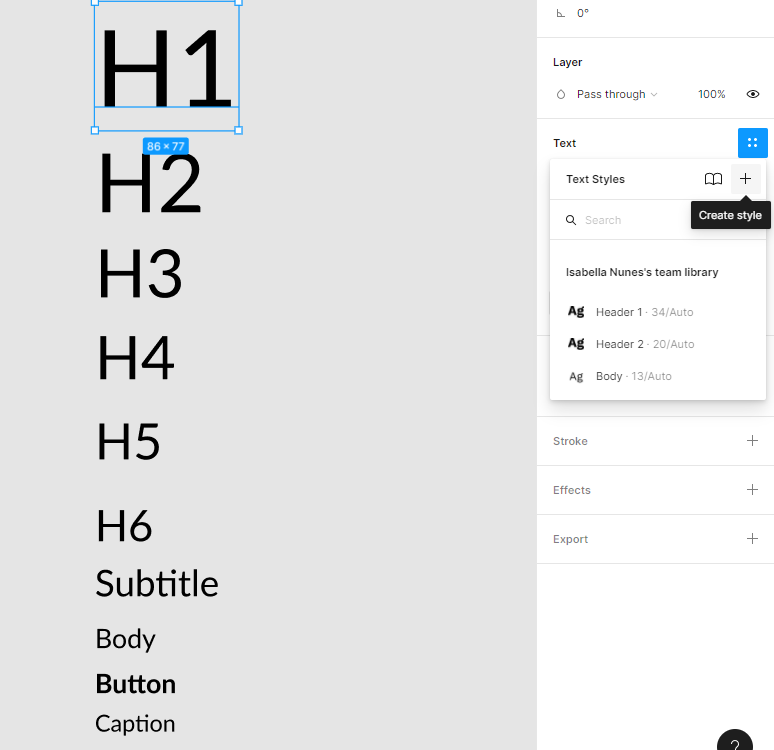
Este plugin gera um documento com os detalhes da tipografia utilizada no projeto. Antes de usar o plugin você cria os estilos de textos utilizando a ferramenta Text e digitando direto na caixa de texto com a tipografia escolhida, e em cada caixa de texto alterando os tamanhos e pesos correspondentes.
No menu de Text você clica clica no ícone de Creat style e nomeia de acordo com a hierarquia tipográfica de sua preferência. Importante ressaltar que para deixar mais organizado é mais interessante nomear com o nome da pasta seguido de barra e o nome do estilo. Exemplo: Primary/Heading 1 (Aqui informo que esta é a fonte primária e o Heading é o 1, o Heading 1 ou H1 é o Título maior utilizado no projeto)

Passo a passo Typography Styleguide
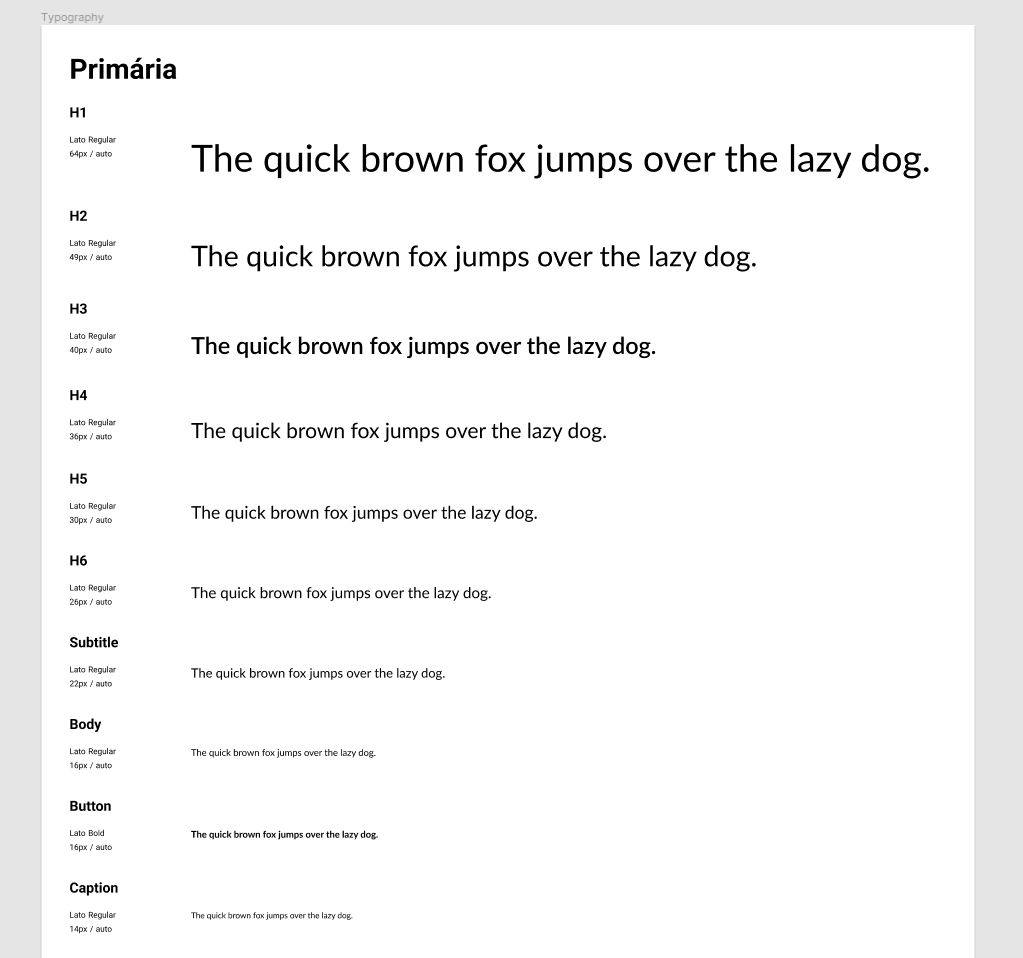
Depois de definir os estilos você seleciona o plugin typography Styleguide e o figma cria automaticamente uma nova page com um arquivo dos estilos de texto definidos por você, exibindo o tamanho da fonte em pixel, o peso da tipografia e o line-height (espaçamento entre linhas).

Exemplo de documento com a tipografia do projeto gerado pelo plugin.
Leia também: Estética do produto digital, qual impacto em seu negócio
Propstar ↩
Esse plugin é muito útil na organização dos seus componentes, já que desprendemos um bom tempo para organizar as variantes e colocar legendas explicando as propriedades.
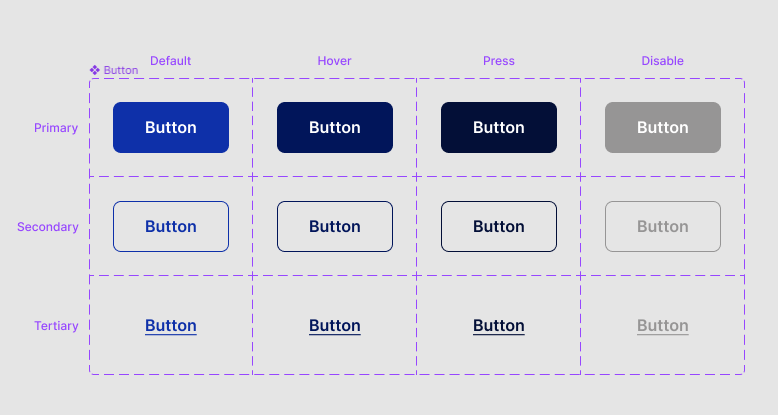
Normalmente ele é utilizado depois da criação do componente, quando as propriedades e as variantes já estiverem desenhadas. Ao selecionar o componente e ativar o plugin, o componente fica ordenado em uma tabela com as variantes nomeadas e as propriedades mais visíveis e claras.

Exemplo de tabela gerada pelo plugin para o componente de botão.
Todos esses plugins podem ser baixados gratuitamente no Figma, os utilizo frequentemente e me ajuda muito a otimizar o meu tempo e organizar meus entregáveis. É muito importante ter um Style Guide bem documentado e claro, para que todos os envolvidos no projeto possam trabalhar de forma mais eficiente.
Você também pode ver muitos conteúdos interessantes sobre UI no Instagram do @feuxdesign, @andreyknabbenn e @zanderwhitehurst.