A estética logicamente vem com o objetivo de melhorar o design de aplicativos, por meio de boas fontes. Mas existem razões técnicas para prestar atenção às fontes nos aplicativos? Se sim, quais são? Sim, existem e vão além de tornar o aplicativo mais bonito. Na verdade, eles têm um impacto direto no usuário e na marca do aplicativo.
O que exatamente são fontes da Web e móveis? ↩
Tipografia, fontes, tipos de letra… tantos nomes para o que são essencialmente a mesma coisa. Se as palavras são o que você lê na tela, as fontes podem ser definidas como o estilo dessas palavras. Pense em fontes como roupas para as palavras, sua roupa, se quiser.
Por que algumas fontes funcionam melhor que outras? ↩
Fontes têm personalidade e caráter. Como as fontes são projetadas por pessoas, por natureza essas fontes mantêm características que são referências principais para essa fonte. Desta forma, muitos de nós já entendem a sensação de que fontes podem transparecer. Esse sentimento que pode ajudar a determinar quais são as melhores fontes para aplicativos e sites.
No entanto, não estamos falando sobre o valor estético de uma fonte. Times New Roman é uma fonte intemporal e bem projetada. Mas isso não significa que sempre caberia em lugares de elegância ou beleza. É importante notar que só porque uma fonte parece boa nem sempre significa que sua aparência se traduz em outras áreas importantes: legibilidade e usabilidade.
Usando tipografia responsiva para melhorar a legibilidade ↩
Atualmente, o celular é a tela dominante, portanto, os designers de UX devem idealmente projetar com uma tipografia responsiva em mente. Lembre-se, as fontes estão lá para serem lidas, nem sempre são bonitas. Se você tem uma fonte que é grande em uma tela de computador comum, mas não é redimensionada corretamente quando visualizada em um dispositivo móvel, seu website ou aplicativo móvel parecerá péssimo e não importará se você escolheu melhor fonte do mundo.
Por isso, pense em uma tipografia fluida. Basicamente, a tipografia fluida redimensiona as fontes para corresponder a qualquer tela, não apenas em determinados pontos de interrupção, como na tipografia responsiva.
Quais fontes devo usar para aplicativos da Web e móveis? ↩
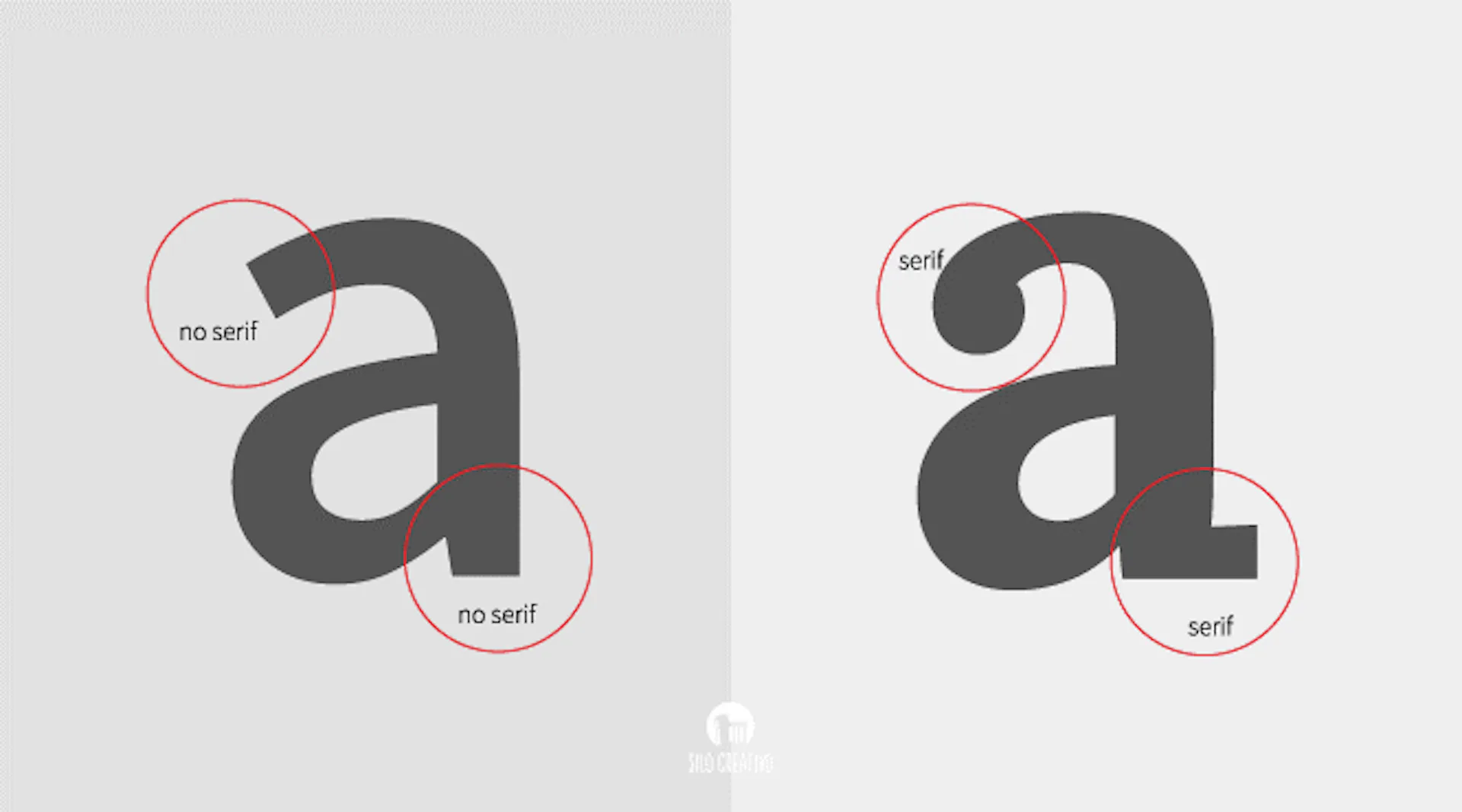
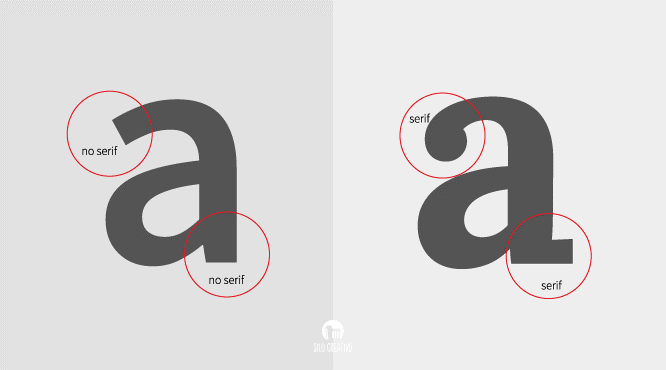
Antes de pensarmos sobre as melhores fontes para aplicativos e sites, é importante fazer a distinção entre dois estilos diferentes. Esses estilos são sem serifa e serif.

Fontes serif são fontes que possuem serifas. A origem da palavra serif é um mistério, mas uma serifa em si é uma pequena linha anexada ao final de um traço em uma carta. Pense em fontes como Times New Roman ou Clarendon. Uma sans-serif, também conhecida como Grotesque, é uma fonte sem serifas, portanto sans. Essas fontes incluem fontes familiares, como Helvetica e Open Sans.
Uma seleção das fontes da web mais seguras inclui:
• Arial
• Helvécia
• Times New Roman
• Correio
• Garamond
• Geórgia
• Verdana
A razão pela qual essas opções são consideradas seguras é porque geralmente é aceito que essas fontes sejam instaladas na maioria dos dispositivos, compatíveis com a maioria dos navegadores.
O Google Fonts tem uma vasta seleção de fontes populares, incluindo fontes serif, sans-serif e display. Outros benefícios do Google Fonts incluem:
• Livre para usar
• Uso ilimitado
• Nenhuma licença necessária
• Exibição de plataforma cruzada
Melhores fontes para aplicativos da web e móveis ↩
Perguntar quais são as melhores fontes para aplicativos e sites vai criar uma infinidade de respostas. A resposta é, depende. Depende de uma série de fatores diferentes, desde o contexto demográfico e cultural do público até o uso do dispositivo e o objetivo do produto.
Talvez então não haja uma fonte “melhor” para aplicativos e sites. Talvez seja uma questão do que é mais apropriado, dadas as circunstâncias pré-definidas. Portanto, veja quais são os objetivos do seu cliente e analise o público alvo, a partir daí você terá a melhor fonte para o produto e/ou serviço que será desenvolvido.